好不容易搞利索了一个叫做 ajax 的东西, 终于知道了什么叫做请求, 什么叫做接口, get 和 post 有啥区别, 咋又来了一个服务端渲染和前后端分离呢 ? 接下来, 带你分清 服务端渲染 和 前后端分离!
渲染
● 什么是渲染呢 ?
○ 其实很简单, 就是把数据反应在页面上
○ 说白了, 就是利用 js 的语法, 把某些数据组装成 html 结构的样子, 放在页面上展示
● 举个例子 :
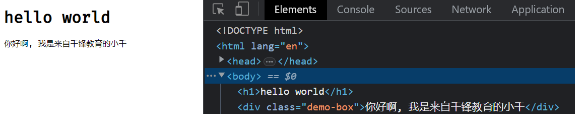
1. 准备一段 html 结构
<h1>hello world</h1>
<div class="demo-box"></div>2. 准备一段数据
const str = '你好啊, 我是来自千锋教育的小千'
3. 进行渲染
const ele = document.querySelector('.demo-box')
ele.innerHTML = str
4. 打开浏览器

● 好了, 渲染完毕, 我们把一段 js 内的数据展示在了页面上,当然了, 这只是一段非常非常简单的渲染,我们再来看一个稍微复杂一点的。
1. 准备一段 html 结构
<table border="1">
<thead align="center">
<tr>
<td>序号</td>
<td>名称</td>
<td>介绍</td>
</tr>
</thead>
<tbody>
<!-- 等待渲染 -->
</tbody>
</table>
2. 准备一段数据
const list = [
{ id: 1, title: '好程序员', desc: 'IT培训高端课程' },
{ id: 2, title: '千锋教育', desc: '前端培训界扛把子' },
{ id: 3, title: '高薪就业', desc: '学 IT, 来千锋, 拿高薪' }
]
3. 开始渲染
const ele = document.querySelector('tbody')
ele.innerHTML = list.reduce((prev, item) => {
return prev + `
${ item.id }
${ item.title }
${ item.desc }
`
}, '')
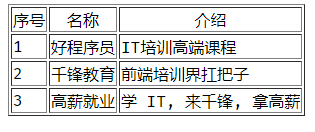
4. 打开浏览器

我们已经把这个数组数据渲染在页面上了,渲染的方式多种多样, 不管你用什么方式, 只要是把数据在页面上展示出来, 这个行为就叫做渲染。
浏览器和服务器
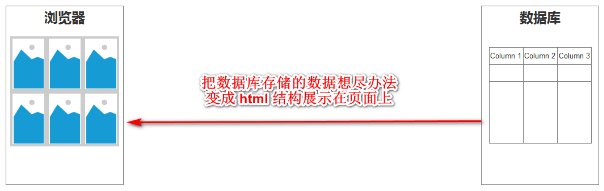
接下来, 咱们就要聊一下浏览器和服务器的问题了,我们都知道浏览器也就是我们通常说的前端, 任务就是展示内容,服务器也就是我们通常说的后端, 任务就是准备数据, 处理数据。还有一个叫做数据库的东西, 用来存储数据。这个时候, 我们先暂时忽略一下过程, 看一下结果。

● 这是我们从数据源头到结果的展示, 在这里我们忽略了过程,在这个过程里面, 我们有一个不可避免的问题, 就是浏览器, 不能直接从数据库中拿数据。所以, 在这个模型中, 我们还需要一个服务器的存储 。

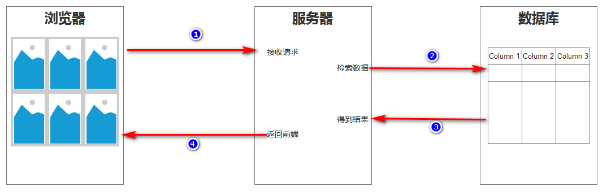
○ 前端不能操作数据库, 但是服务端可以
○ 所以前端想要什么数据, 就告诉后端
○ 后端去数据库中找到对应的数据
○ 拿到数据以后进行整合和处理
○ 处理完毕后返回给前端
○ 这个时候前端就可以把数据渲染在页面上
● 看到这里, 我们可能会回忆起一点什么
○ 这不就是我之前学习的 ajax 吗
○ 打开页面, 通过 ajax 发送请求到服务器获取数据
○ 然后将响应体内容渲染在页面上

● 能想到这里, 说明你之前的内容掌握的很好
● 接下来咱们就开始进入正题
前后端分离和服务端渲染
页面也是服务器给的
● 众所周知, 我们的页面, 也就是我们打开的 html 文件也是存储在服务器上面
● 只不过我们在地址栏输入了地址以后, 会根据对应的规则找到对应的服务器
● 拿到这个 html 文件, 被浏览器解析显示了出来
● 不管 html 文件, 你所有的 图片, 视音频, css, html, js 文件其实都是存储在服务器上面的
前后端分离
● 其实就是前端干前端的事情, 后端干后端的事情
● 也就是我们以前的情况
○ 当你在地址栏输入地址的时候
○ 服务器返回一个文件给你
○ 当这个文件运行的时候, 通过执行内部的 js 代码
○ 发送一个 ajax 请求
○ 拿到对应返回的数据
○ 把数据渲染在页面上
服务端渲染
● 其实就是在服务端把所有的事情做完, 直接把结果给到前端
● 刚才我们说了, 页面等所有文件其实都是存储在服务器上面的
○ 当你在地址栏输入地址以后
○ 服务器会找到你需要的 html 文件, 但是先不给你
○ 然后去找到当前这个文件内所需要的数据内容
○ 然后, 把数据内容组装成一个 html 结构插入到页面内
○ 然后把插入好数据的页面直接返回给你
区别
1. 数据渲染
○ 前后端分离 : 后端把数据返回给客户端, 在客户端运算渲染出来
○ 服务端渲染 : 后端把数据直接渲染在了 html 文件上, 把渲染好的文件给你
2. 源文件
○ 前后端分离 : 你得到的 html 源文件是没有对应的渲染内容的, 需要依靠执行 js 渲染
○ 服务端渲染 : 你得到的 html 源文件就是所有数据都书写好的文件
3. 页面加载速度
○ 前后端分离 : 得到 html 页面以后, 还需要等待 ajax 请求数据在进行渲染
○ 服务端渲染 : 得到的 html 就是完整的最终页面, 直接展示即可
4. SEO
○ 前后端分离 : 因为页面没有结构, 所以不利于搜索引擎抓取
○ 服务端渲染 : 得到的 html 就是完整内容, 搜索引擎可以抓取到所有内容
例子
● 举个例子 :
○ 你家里刚刚装修好, 需要买一张床
○ 前后端分离 ( 你: 前端, 销售商: 后端, 厂家: 数据库 )
■ 你给销售商说好, 你要什么样子的床, 什么颜色等等内容
■ 销售商就去厂家定制所有的材料
■ 然后销售商就拿着原材料, 送到你家就好了
■ 这个时候你需要自己去组装成一个床
■ 这时你就会发现, 你想睡在这个床上, 那么还需要一点时间
○ 服务端渲染 ( 你: 前端, 销售商: 后端, 厂家: 数据库 )
■ 你给销售商说好, 你要什么样子的床, 什么颜色等等内容
■ 销售商就去厂家定制所有的材料
■ 然后呢, 销售商会在他那里把床组装好, 直接给你搬过来
■ 到你家以后呢, 把房顶掀起来, 床放进去, 齐活
■ 这时你是完全可以直接躺在床上睡觉的
总结
● 前端的工作就是 展示数据
● 后端的工作就是 处理数据
● 所以
○ 前后端分离 : 前端负责数据渲染, 后端负责提供数据, 自己干自己的事情
○ 服务端渲染 : 前端负责躺平, 后端负责数据和渲染
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱