六维全息课程体系
包含基础课、专业课、项目课、
企业课就业课、职后课,
老学员终身技术服务
千锋教育-做有情怀、有良心、有品质的职业教育机构
大前端六维深度赋能
多学科联合开发
“好程序员+”企业加薪课
智慧课堂强势赋能
前沿职后课定期直播
提升学员求职竞争力
*数据来源于千锋内部统计,数据统计截止时间:2022年5月1日
前端语言应用广泛,你熟悉的应用都在使用前端开发
大前端实战课程优势矩阵联动,学员终身赋能
包含基础课、专业课、项目课、
企业课就业课、职后课,
老学员终身技术服务
毕业增设16周“好程序员+”线上课,
持续学习体验,带来求职力提升
覆盖前后端、原生APP开发
混合APP开发、桌面APP开发
囊括多端小程序、Flutter、
Android/iOS混合开发及前端架构
等大前端核心内容
专职导师与企业顾问联合执教
每阶段领域的行业强师授课
多领域、全类目、企业级大型
实战项目贯穿始终,主流技能融入
每周讲师在线技术公开课
根据市场需求实时更新发布课程内容
致力于职业开发人才培养
成长为企业满意的技术精英


四师联动手把手教学
有基础学员明智选择
7*24小时个性化指导答疑
适合非计算机相关专业或无任何前端基础的人群
适合计算机相关专业或有一定前端基础人群
适合无法脱产学习的在校生或者在职人群
大前端基础课程
每天一个有趣案例
深度学习大前端
具备全栈开发能力
真项目,真实战
多学科联合开发
企业导师授课
热门技能学习
求职稳定发挥
提升职业素养
职场持续提升
规划未来前景
课程案例:
费曼学习法、响应式、阅读案例结构搭建
掌握技能:
1、熟悉项目开发流程
2、熟练掌握浏览器控制台和Hbuilder软件的应用
3、熟练掌握HTML常用标签,会搭建基础的页面结构
课程案例:
千锋教育和健康页面搭建书写
掌握技能:
1、掌握基础的css语法和引入方式
2、熟练并且使用css选择器和相关属性
3、能够独立搭建简单的页面
课程案例:
红英页面、知乎案例、小鹿、视觉差页面搭建
掌握技能:
1、熟练掌握盒子模型的相关概念和应用
2、熟练掌握背景相关属性的用法和使用场景
3、能够独立搭建视觉差效果
课程案例:
启梦科技布局搭建
掌握技能:
1、熟练掌握浮动的原理和使用场景
2、掌握基本的pc端页面的布局
3、熟练利用ps切图、取色、测量
课程案例:
启梦科技媒体报道页面书写
掌握技能:
1、能够独立的搭建pc端页面
2、熟悉页面布局过程中的bug和解决方式
课程案例:
婚礼纪首页-移动端页面
掌握技能:
1、了解dpr的计算和meta设置视口设置
2、独立开发简单的移动端页面
课程案例:
1、寻找一个主题作为分享内容,利用ppt进行制作
2、利用思维导图把已经经过的内容进行整理和自作
掌握技能:
1、熟练使用办公软件制作对应的主体内容
2、对于计算机的基础配置内容认识和熟悉
课程案例:
武汉加油,解封武汉JS动态交互页面
掌握技能:
1、掌握JS的基本用途
2、掌握基本的编程方法
3、掌握DOM操作
课程案例:
瀑布流布局效果
掌握技能:
1、掌握JQ样式操作
2、掌握瀑布流布局
3、掌握JQ动画
课程案例:
网页版的keynote,制作个人简历
掌握技能:
1、掌握JS与自定义属性的结合
2、掌握JS操作CSS3样式
新增内容106课时,大纲重点内容紧跟企业前沿热门需求
更新授课内容72课时,摒弃企业应用较少的陈旧技术,按实际需求加入更多新特性及技能
强化前沿技术深度,加大热门技能比重
强大的开发特性决定简洁的开发优势,使得数字智慧大前端适学人群更加宽广
立志在大前端方向
深入研究群体
有踏实的学习态度
强烈的学习欲望
拥有HTML+CSS+JS
相关技术基础
抗压能力强、逻辑能力强
学习能力强
计算机或数学专业
专科及以上学历
拥抱大前端
前沿技术
想步入大前端
高端从业者
有一定HTML基础 但无法将知识
应用到企业工作中的人员

5个月实战一站式项目经验积累,拒绝无用Demo,只做大厂真实项目的搬运工
剖析主流技术,拒绝纸上谈兵
覆盖前端、中台、后台全流程
提升高难度大型项目实战能力
项目交叉融合PC端、移动端、
智能终端,各平台功能实现
还原企业真实开发场景
职场过渡无压力
覆盖企业项目开发全流程
从立项到部署上线全链路参与
超高验收标准,确保项目
无BUG,流畅运行
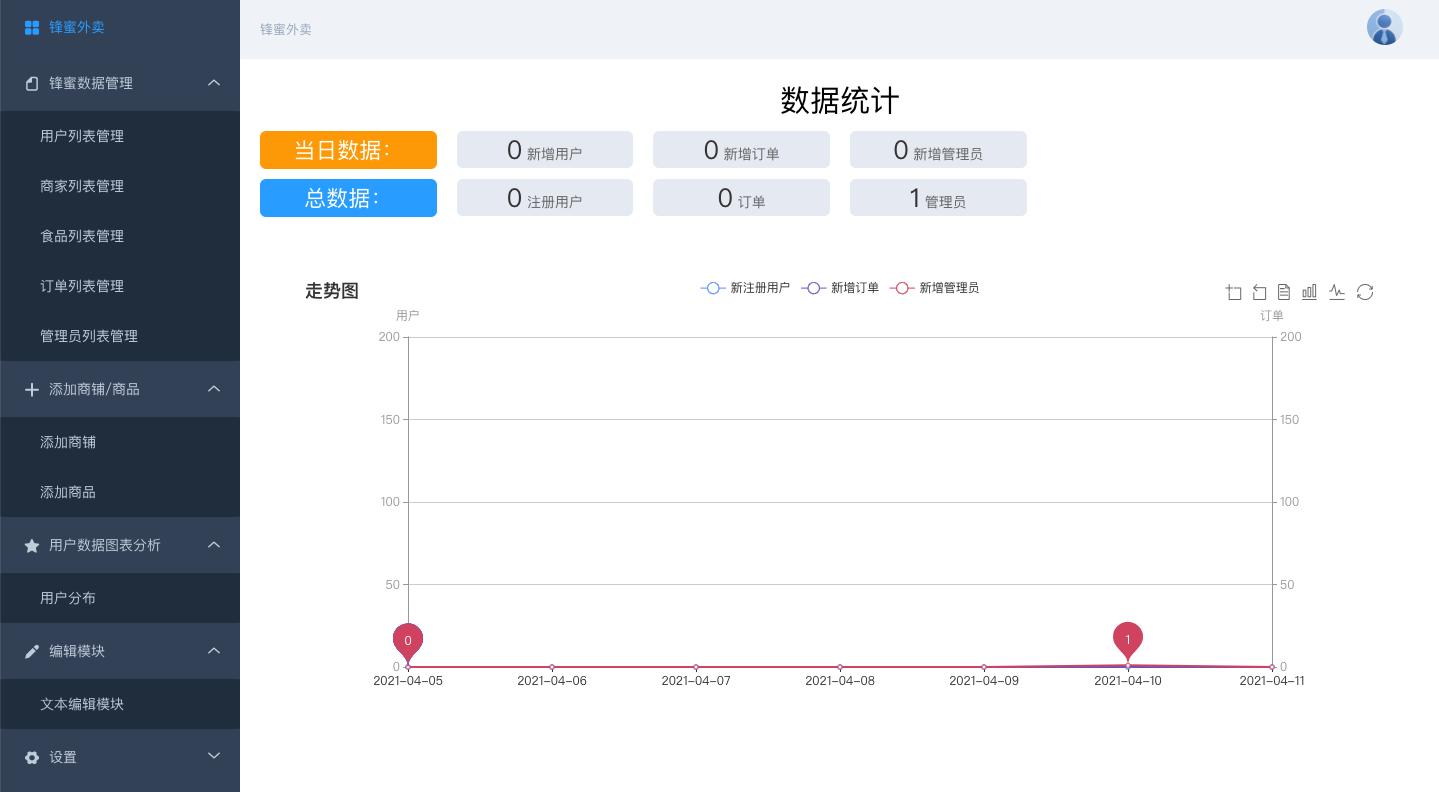
技术栈:Eggjs、MongoDB、Vue、VueRouter、Vuex、ElementUI 锋蜜外卖后台管理系统,是与锋蜜外卖相配套的数据管理平台,便于管理员对整体数据进行维护,也为入驻商家提供了产品录入及发布的能力。

本项目是基于Electron、Vue、Typescript技术栈开发的一款跨平台桌面客户端播放器应用,播放器内集成各大音乐平台的音乐源,给用户提供极致的音乐享受。

本项目采用Vue技术栈,结合D3.js数据可视化技术,完成公安警情数据的大屏可视化展示,对案件统计、年度出警等数据,做出更加直观的统计体现

本项目采用React、ReactNative、Typescript、Mobx、Expo开发的移动端跨端App应用,提供丰富的美食及菜品制作知识,让每个人都化身厨神,还可以利用App进行拍照分享美食制作流程,做一个美食达人

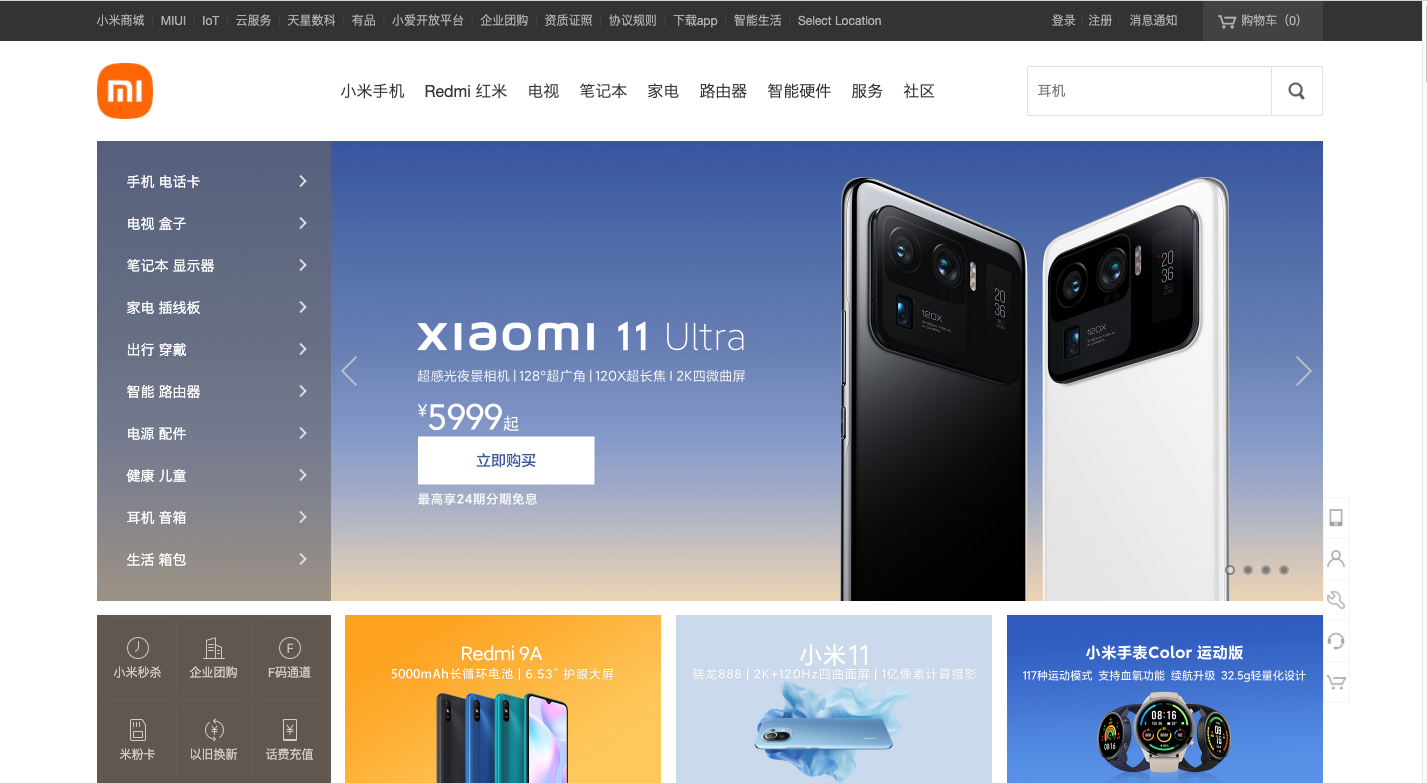
本项目采用Express、React、Redux、Immutable、AntDesign、进行开发,提供一站式的商城管理能力,包括管理员角色控制、商品管理、秒杀活动数据管理等功能

本项目前端采用ElementUI&vue跨端实现小程序开发,IM后端采用node-websocket实现Websocket服务,使用pm2持久化运行,Nginx做Wss代理,后端使用PHP实现了数据接口API。

本项目采用Express框架进行服务端开发,使用Ejs作为模板引擎进行视图渲染,利用MongoDB做数据存储,通过JWT令牌验证实现用户鉴权,可以做岗位的发布管理、用户管理等操作

本项目前端采用React技术栈进行开发,后端数据采用LeanCloud提供的ServerLess云服务进行管理,实现了岗位的发布、地图选址、数据图标、招聘管理等功能,实现一站式人才招聘功能

本项目前端采用uniapp进行跨平台开发,项目支持WEB、小程序、Android、iOS等多平台打包运行,与锋选菁英管理平台结合,打通人才招聘的报名、审核、约面试等一系列流程

本项目采用gulp包管理器对项目进行打包流水线管理,实现项目模块开发与打包部署,使用Nginx服务器提供访问

项目覆盖领域宽广
金融
教育
新零售
媒体
保险
证券
数据服务
虚拟交易
政务
旅游
电商
医疗
餐饮
进出口
房地产
物流
社区服务
通信服务
工业
农业
CREA项目研发模型,构建创新型项目生态链
企业项目联盟
企业技术合作发展联盟
企业项目研发、新基建项目研发
热门互联网项目研发
企业实战项目库、学科项目研发库
高校实训项目库、企业内训项目库
单学科实战项目
多学科联合实战项目
多学科联合项目开发,学员全链路自主研发,毕业作品技能与创意兼具
联合研发学科
推动多维技术交叉融合









覆盖UI+前端+后台+运维+测试,每个学科环节完成项目实施,高验收标准,复刻完整的商业项目,打造实战型技能人才。
纯干货高质量
学习资源库
开发工具
web开发工具及集成
环境集合下载
项目源码
汇聚行业前沿项目案例
适合各阶段的完整源代码
学习文档
学习资源文档笔记
手把手带你入门到进阶
求职锦囊
经典简历模板
面试技巧剖析
一键打包下载

千万级教研投入
专项研发费用,深耕课程创新
300+大咖赋能
10年行业积淀,架构师级骨干亲授
2%师资录取率
20道严苛筛选,4选8评16法甄选
6轮专项提升
400小时岗前培训,强化执教水平
在it行业涉及到各种专业的知识,作为一个工作人员掌握一些基础的技术,对于提升工作效率有着重要的作用,html作为其中的一种语言,在互联网当中的应用非常广泛,掌握html对工作有着至关重要的作用,可在职场生涯中混得风生水起,那么html是什么语言?html学习难吗?
互联网行业的发展速度很快,特别是在前端这个岗位,如果不能时刻学习,很容易就会被行业所淘汰。根据市场企业的需要,前端技术也是不断升级,如果想要满足企业对于人才的要求,就需要前端人员摄取一些新的知识。就目前情况来看前端技术有哪些?下面便是相关的整理。
设计是一个集艺术,思维,空间和技术于一体的工作,因此有了各种各样的设计风格,我们的生活和工作才会变得更加多姿多彩。正是因为如此,所以设计也成为艺术的一个方面。而且想要学好设计也并不是很轻松。如果不通过专业的机构去帮助自己奠定好基础的话,想要往后面学习也是相当困难的。但是设计培训哪里比较好呢?其实千锋教育是个不错的选择。因为千锋教育可以给与学员最为全面的服务。
很多学员觉得,web前端开发学习应该很简单,因为其实就是以前的网页设计啊。但事实上这两者是有很大的差别的。因为我们现在的计算机使用的内容不仅仅是原来的网页,小程序首页,或者软件的首页都使用web前端开发来操作的。因此学习的内容还是很多的,而且想要学习也需要更系统化。那么web前端开发在哪里学才能够更快一点呢?其实优质的培训机构是不错的选择,像千锋教育就是可以考虑的对象。
因为前端技术一直都是互联网行业中大家关注的焦点,很多刚毕业的大学生都会选择去学习相关的技术,由此进入互联网行业,所以在面临着选择培训机构问题时,大家内心都还是比较谨慎和纠结的,其实相关的培训机构是比较多的,不同的机构也有着各自不同的特点,我们要做的就是根据自己的实际情况进...
同学,你好!其实我们通过调查就能够很快发现,近几年来前端开发程序员已经成为了大家越来越关注的一个职业,由于这个职业的收入高,所以很多人想要加入其中。再加上这个行业的入门门槛,相对于其他互联网职业来说跌了不少,再加上现在互联网大环境信心向荣,所以很多年轻人就想要了解相关信息,他们问的最多的就是前端培训费用大概多少一个月?
同学,你好!身处于网络时代的我们,每天都在和网络打交道,很多人都觉得我们在这个时代想要获得更好的发展,就必须掌握一定的网络技术,这个时候大家就了解到了前端开发的相关信息,与后端开发不同前端开发领域,设计的技术更加全面,用到的技术也就更多,这就要求我们能够时刻关注新技术的发展趋势。很多人就想要知道我们如果想要学习前端需要多久。
同学,你好!互联网行业是现在最受瞩目的热门行业,无数人对此趋之若鹜,想要加入其中,但是想要在互联网行业中分得一杯羹,最主要就是掌握优秀的网络技术。从事前端开发工作报培训班,自然就要比我们自学具有更高的效率,也有了技术和质量的保障。我们也就要提前了解清楚前端培训主要培训什么?
同学,你好!说到电脑技术门外汉,肯定觉得难度是特别大的,但是他们也考虑到我们身处于这个网络时代,如果掌握了高超的网络技术,一定能够帮助我们更好的生活在这个社会上。所以有很多人就想要通过一些专业的机构去进行电脑技术的学习,今天他们想要了解到的更多的就是学前端要学多久。又有哪些小技巧能够帮助我们更快的进行学习呢?
不同学习城市,同样的授课品质,统一的师资及课程
郑州校区地址:河南省郑州市二七区航海中路60号海为科技园C区10层12层
郑州校区地址:河南省郑州市高新区金梭路威科姆科技D栋4楼5楼
400-811-9990
了解校区详情




