hybrid app(混合模式移动应用)是指介于web-app、native-app这两者之间的app,兼具"Native App良好用户交互体验的优势"和"Web App跨平台开发的优势"。hybrid app的作用如下:
--- 可以安装到手机,Webapp、m站、touch端项目、手机网站;
--- 手机浏览器访问nativeapp android、ios语言开发的app。
webview是由原生语言提供的组件(浏览器),该组件本身需要设定一些属性(设置让其支持javascript,设置链接在本组件WEBVIEW中跳转),让他可以像一个真正的浏览器一样。
让其加载一个网页:
wv.loadUrl('地址') //本地地址/远程地址
android、ios提供一些可供js调用的对象obj和方法fn,js中只需要通过
window.obj.fn // 如果需要传递参数 window.obj.fn(params)
js可以提供android调用的方法test,供android、ios调用
wv.loadUrl('javascript:test()') //如果需要参数wv.loadUrl('javascript:test(params)')
一、介绍
混合开发
根据需求先写页面,假设你的一个按钮需要调用系统的功能,在你的按钮事件中调用由android工程师提供的相对应的对象和其方法即可,同时前端也会定义一些方法,但是前端自己不调动,android会根据webview的loadUrl方法进行调用,并且传参(根据需求看)
如果将这些对象和方法进一步统一封装,再结合一定的技术可以提供给js调用,就好比我们在写页面的时候引入jquery一样,再结合特定的环境(混合开发所必须的环境)就可以无需原生开发者,只要你懂web技术即可开发需要的app
phonegap ******
DCloud ******
ApiCloud
ReactNative
.....
二、如何开发 https://phonegap.com/getstarted/
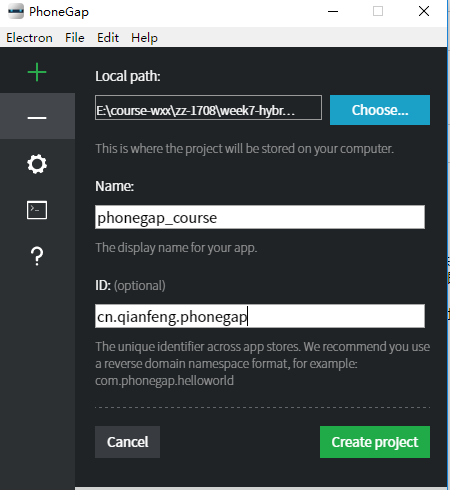
1、安装桌面版应用程序,用来创建项目
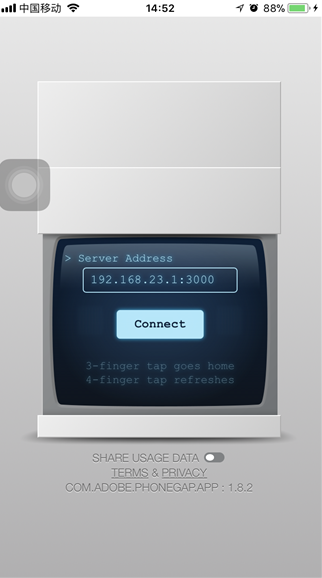
2、安装移动应用
ios,请移驾到appstore进行下载
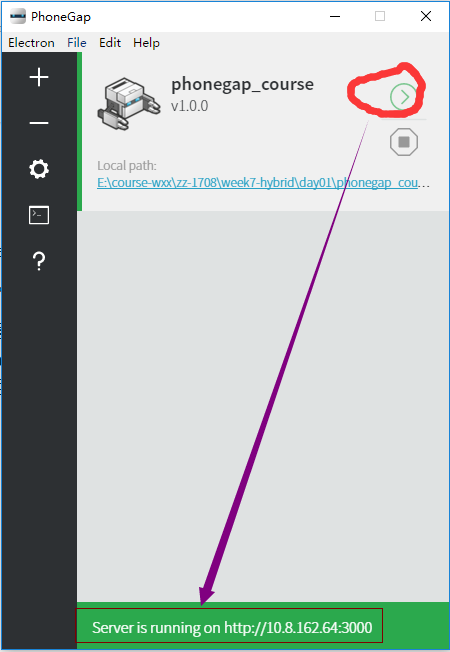
3、创建新的应用程序

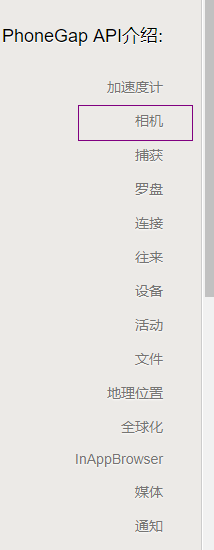
4、项目预览效果,手机和电脑处于同一个局域网,


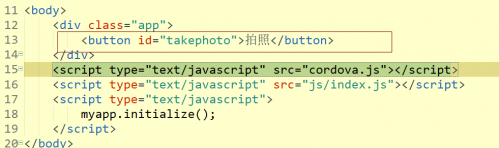
三、调用系统功能 --- 拍照


调用功能:http://www.phonegap100.com/doc/cordova_file_file.md.html

拍照API

receivedEvent: function(id) {
var takePhotoBtn = document.getElementById("takephoto");
var getPhotoBtn = document.getElementById("getphoto");
takePhotoBtn.onclick = function(){
alert("拍照");
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.FILE_URI });
function onSuccess(imageURI) {
var image = document.getElementById('myImage');
image.src = imageURI;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}
getPhotoBtn.onclick = function(){
alert("相册选取");
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.FILE_URI,
sourceType:Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURI) {
var image = document.getElementById('myImage');
image.src = imageURI;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}
var getUser = document.getElementById("getUser");
var list = document.getElementById("list")
getUser.onclick = function(){
alert("通讯录");
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true; // return multiple results
filter = ["name"]; // return contact.displayName field
// find contacts
navigator.contacts.find(filter, onSuccess, onError, options);
function onSuccess(contacts) {
// display the address information for all contacts
for (var i = 0; i < contacts.length; i++) {
var oli = document.createElement("li");
oli.innerHTML = i + ":"+JSON.stringify(contacts[i].name)
list.appendChild(oli);
}
};
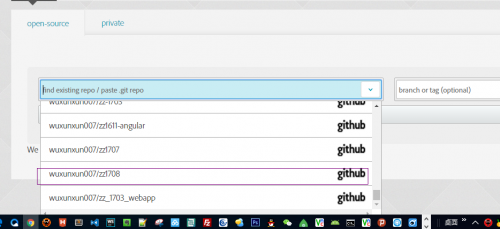
五、打包
点击私有的,上传www文件的压缩文件即可
点击open-source


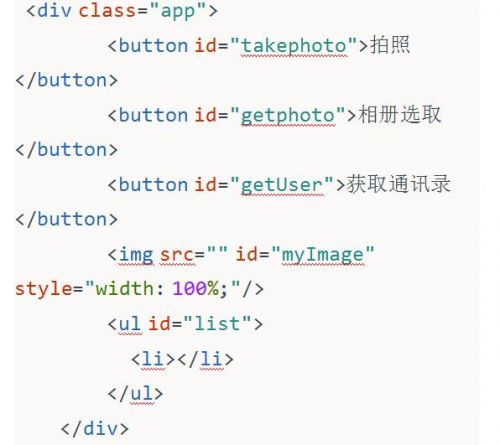
先写好页面,在你页面需要的部分添加点击事件,事件代码块由phonegap提供,通过事件的回调函数继续操作即可
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱