自从进入第二阶段以来,我学的就非常慢,相比之下,阶段的知识就太简单了,娇姐在课上一讲我就理解了,几乎不用刻意的去背知识点。但第二阶段的内容侧重于逻辑思维,融入的数学思想比较多,而我恰恰数学不太好,所以即使翔哥在课上已经把知识点讲的很细了,我下课后依旧是懵的,我只能反复的看老师的讲课视频,结果还是好的,我理解了JS里的一些概念和原理,但是写作业要用到的时候我却只会写一些简单直白点题,遇到综合性的、逻辑需要弯弯绕的题就没思路了,依旧要依赖于老师的解题思路。我觉得我现在在用学语文的方法学数学,也就是靠理解知识点和背诵解题思路,这样的话达到的效果有限,依赖性太强,不能独立编写复杂的程序,我现在也只能把写作业时遇到的所有的bug总结起来,平时去看看这些bug增加点经验,还挺有收获的,至少写作业时知道避过这些坑了,节省了不少找bug的时间,下面是我选的几个作业里的bug以及我总结的知识点,分享给大家。
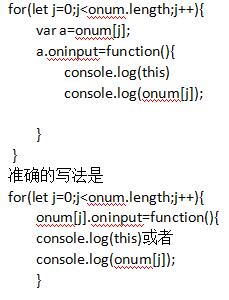
关于for循环结果的指向
这是在写Ajax项目里的购物车数量的改时到的:
在下面的例子里,触发事件后a指的是循环的后一个结果,而不是当前触发事件的对象所以以后在循环里写事件时不要直接声明一个循环变量来触发事件因为这样写是不准确的,即使用的是let声明的变量产生独立作用域也不行,例如:

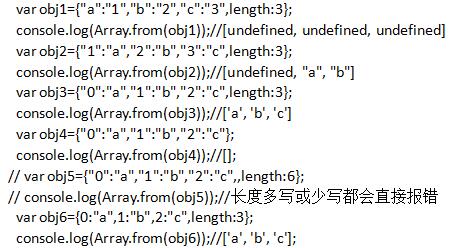
Array.from的方法测试
/*Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象,常见的类似数组的对象是 DOM 操作返回的 NodeList 集合,以及函数内部的arguments对象*/

/*通过上面六次测试可以看出想要使用Array.from方法将对象转换成数组,那么对象里的属性名要写成数组中的从0开始的下标值,属性值才是下标值所代表的元素,下标值可以不用引号裹住,还要写上长度,长度值不能写多或少,有几个属性长度值就是几,否则直接报错*/
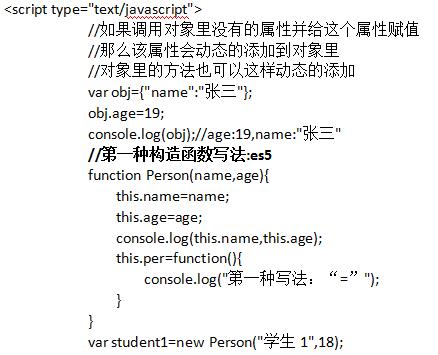
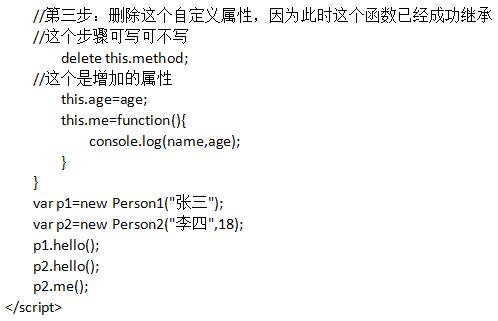
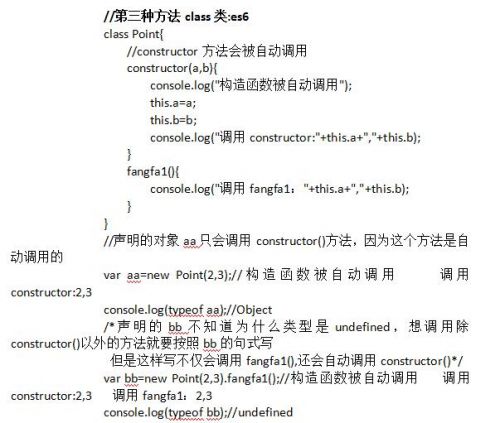
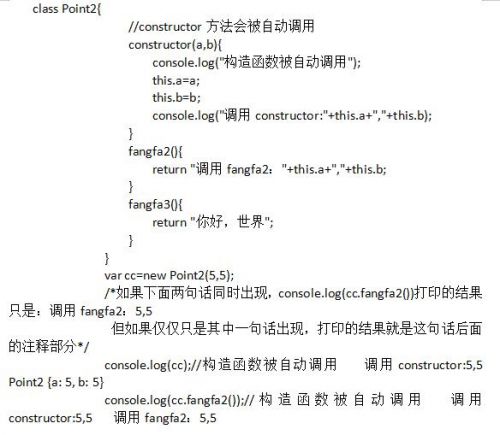
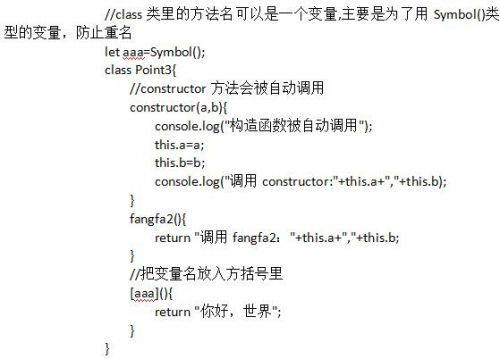
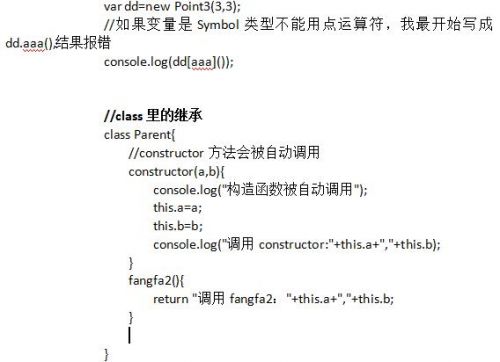
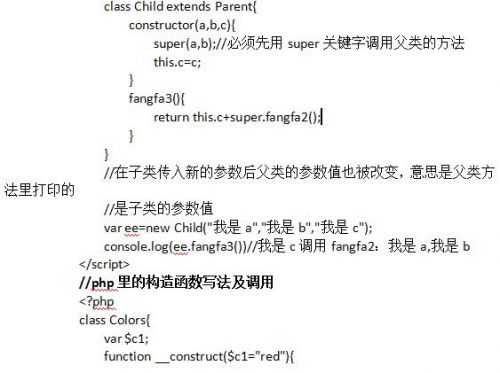
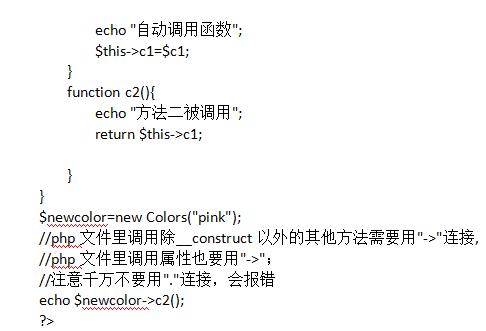
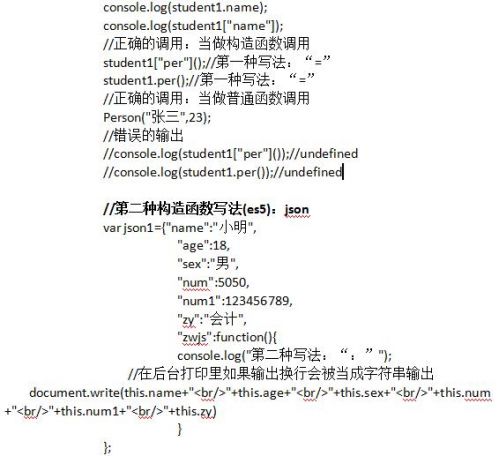
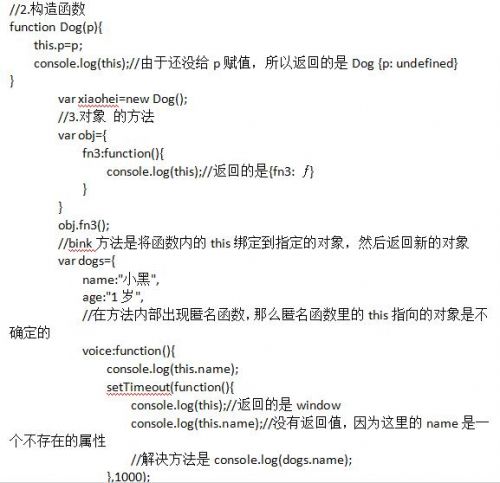
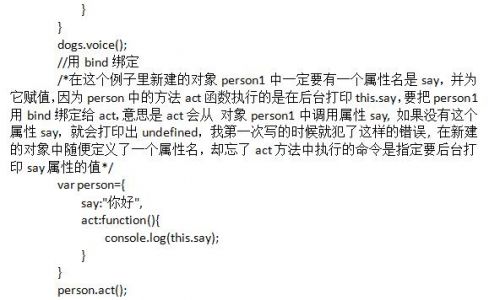
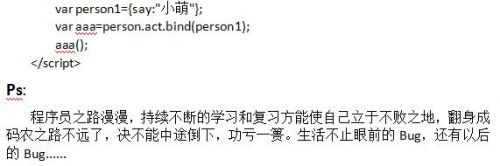
构造函数的几种写法、继承和常犯错误
构造函数的的写法和调用一直是我头疼的问题,至今我写的大部分bug都是因为对构造函数掌握的不熟练产生的,刚开始学的时候感觉很简单,但是自己创建、调用的时候却傻眼了,可以说我创建的不是构造函数,而是大大的bug,所以次月考结束后我就总结了我所学到的所有es5、es6的构造函数,忘记了哪个就去看哪个,不仅容易找到,还能顺带复习一下其他的写法。








/*子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类自己的this对象,必须先通过父类的构造函数完成塑造,
得到与父类同样的实例属性和方法,然后再对其进行加工,加上子类自己的实例属性和方法。如果不调用super方法,子类就得不到this对象。*/






相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱