在HTML5中的“画布”绘画,使用的并不是鼠标,用户需要通过JavaScript来控制画布中的内容,在画布中,通常使用arc()方法可以绘制圆或弧线,其基本语法格式如下:
arc(x,y,r,开始角,结束角,方向)
对上面的语法格式中,各属性值使用“,”分隔,对各属性值的解释如下。
●x和y:x和y表示圆心在x轴和y轴的坐标位置,取值为数字,用于确定图形的位置。
●r:表示圆形或弧形的半径,用于确定图形的大小。
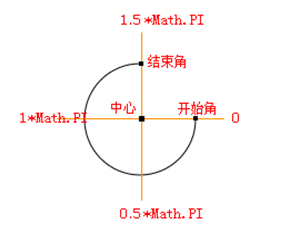
●开始角:表示初始弧点位置。其中弧点使用数值和“Math.PI”(圆周率,可以理解为180度)表示,例如开始角为270度可以写为“1.5* Math.PI”。图1所是为开始角和结束角的弧点位置示意图。

图1 弧点位置示意图
●结束角:结束的弧点位置,初始角的设置方式一致。
●方向:分为顺时针和逆时针绘制,当取值为“false”时,表示顺时针,但取值为“true”时表示逆时针。
前端HTML使用什么样的方法绘制圆?以上的介绍,你学会了吗?学习HTML5,可以参考千锋提供的HTML5学习路线,结合千锋强师精心录制的全套HTML5视频教程,可以让你对学习HTML5需要掌握的知识有个清晰的了解,并快速入门HTML5开发。视频讲解通俗易懂,入门HTML5开发仅用此套视频足矣。
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱