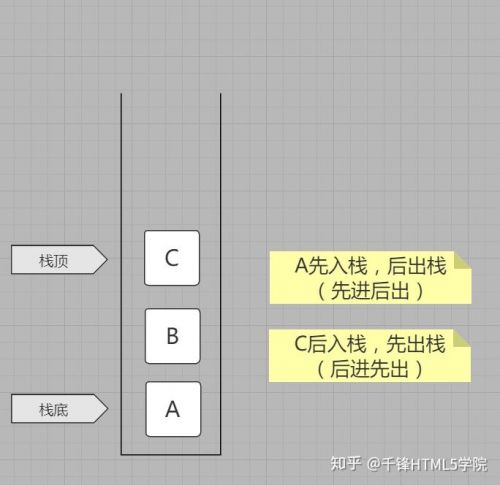
栈:是一种遵循后进先出(Last In First Out / LIFO) 原则的一种有序集合。
新添加或者要删除的元素都会保存在栈的同一端,我们把它叫做栈顶,另外一端叫做栈底。
在栈中所有的新元素都接近栈顶,而所有的旧元素都接近栈底。

在我们的生活中也有很多类似于栈这种结构的例子:
我们将栈视作是一个容器,比如水杯。它只有一个入口和出口就是杯子的顶部(和我们的栈非常相似)。我们向杯子中放入5块同杯子直径大小的饼干,全部放入后我们开始取出饼干。大家会发现 你最先取出的饼干是最后放入的那块,正好也就符合了我们栈的特点(LIFO)
在编程世界中栈也被用来保存变量、方法调用等功能,也被用于浏览器的历史记录(比如浏览器的返回按钮)。
那么下面我们就使用JavaScript的类来创建一个我们的栈。
class Stack{
constructor(){
this.items = [];
}
}
我们需要一种方式来保存我们栈中的数据,从上面的代码可以看到,我这边选择的是数组。但是数组允许我们在任何位置添加或者删除元素,我们需要给元素添加和删除的位置有一个约束,让我们的数组能够遵循 后进先出(LIFO) 的原则。所以接下来需要给我们的栈再添加一些方法。
// 我们要实现的第一个功能是向栈中添加新元素
// 并且添加的新元素只能放再栈的顶部(也就是数组的尾部)
push(element) {
this.items.push(element);
}
// 应为数组的push方法也是将新元素添加到数组的尾部,所以使用数组push方法来实现
// 现在我们来为栈添加一个移除元素的方法
// 栈结构是遵循LIFO的原则,素以移除的元素是最后添加进去的元素
pop() {
return this.items.pop();
}
// 我们使用数组的push和pop两个函数就可以实现后进先出的原则了
// 继续为栈添加一些辅助功能
// peek方法用于查看栈顶的元素
peek() {
return this.items[this.items.length - 1];
}
// isEmpty方法用于检查栈是否为空
isEmpty() {
return !this.items.length;
}
// clear方法用于清空栈
clear() {
this.items = [];
}
// size方法用于查看栈中元素的数量
size() {
return this.items.length;
}
以上代码就已经实现了我们栈的功能。 接下来我们把它整理到一起来看一下。
class Stack {
constructor() {
this.items = [];
}
push(element) {
this.items.push(element);
}
pop() {
return this.items.pop();
}
peek() {
return this.items[this.items.length - 1];
}
isEmpty() {
return !this.items.length;
}
clear() {
this.items = [];
}
size() {
return this.items.length;
}
}
接下来就可以使用我们的 Stack 了
// 我们先来创建一个栈验证一下是否为空
const stack = new Stack(); // 新建一个栈
console.log(stack.isEmpty()); // true
// 继续向栈中添加2个元素
stack.push('hello');
stack.push('world');
// 此时我们调用peek方法查看栈顶的元素
console.log(stack.peek()); // 'world'
// 调用size方法查看一下元素的数量
console.log(stack.size()) // 2
// 继续向栈中添加元素
stack.push('.');
stack.push('JavaScript');
// 移出一个元素
console.log(stack.pop()); // 'JavaScript'
// 清空栈
stack.clear();
console.log(stack.size()); // 0
console.log(stack.isEmpty()); // true
最后,还有一些专业词汇希望大家能够掌握:
向栈中添加元素: 我们可以称其为 入栈、压栈、压入
从栈中移除元素: 我们可以称其为 出栈、弹出
如果大家正在学习web前端知识或者是对web前端知识比较感兴趣的话,都可以添加我们的官方qq群-791201477,不仅可以获得web前端学习资料,并且群内还有专业的web前端老师定期为大家解决学习所遇到的问题,想要学习的小伙伴,不要错过。
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱