双击标签页组件中的li小标签或者section 中的文本,可以对文本进行编辑。为了实现这个功能,需要先给li和section元素绑定双击事件,当双击文本后,将文本改成一个文本框,用来输入新的内容,在文本框中显示原来的文本,并默认选定文本。当文本框失去焦点,或者用户按下回车键以后,输人框中的值就会更新页面中原来的文本。
下面我们开始进行代码编写。
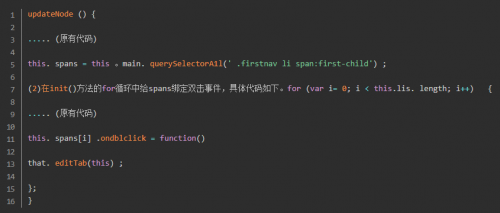
( 1 )在updateNode0 方法中获取li中的span文本元素,具体代码如下。

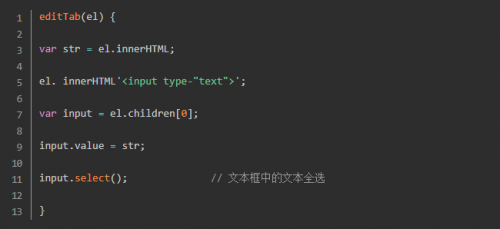
(2)编写editTab0方法,实现双击文本后显示文本框的效果。先获取原来的文本,然后将文本替换为文本框,并在文本框中放人原来的文本,具体代码如下。

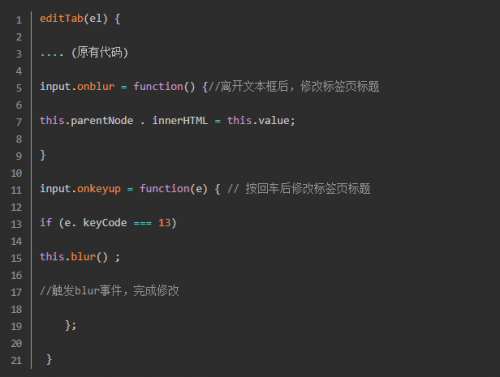
(3)为文本框绑定失去焦点事件和键盘事件,实现获取焦点或按回车键后提交修改,具体代码如下。

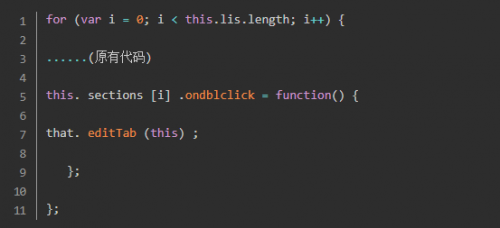
(4)在init(O的for循环中增加代码,让标签页的内容也可以修改。

(5)通过浏览器访问测试,观察双击文本后是否会自动变成一个文本框,并在文本框中显示原来的文本。当输人完成后,按回车键,或者再单击一下其他位置,观察修改是否成功。
JavaScript面向对象修改标签页详解内容就是以上这些了,更多java相关教程和资料,都可以添加我们的官方qq群-811099962,不仅可以获得java学习资料,并且群内还有专业的java老师定期为大家解决学习所遇到的问题,想要学习的小伙伴,不要错过。
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱