概念:用于将嵌套多层的数组“拉平”,变成一维的数组
方法一:通过concat将二维数组转化为一维数组
原理:通过将扩展运算符,将数组内部展开,并通过concat连接两个字符串的方式返回一个新的数组
let a = [12, 3, 45, [6, 7, 8]]
console.log(a) // [12, 3, 45, Array(3)]
console.log([].concat(...a)) // [12, 3, 45, 6, 7, 8]

方法二:使用数组方法join和字符串方法split进行数组扁平化
原理:通过join方法将数组转化为以点隔开的字符串,在使用split把转化的字符串转化成字符串数组,通过。map方法将内部字符串转化数字类型的
let a = [4, 1, 2, 3, 6, [7, 8, [3, 9, 10, [4, 6, 11]]]];
let b = a.join(',').split(',').map(Number)
console.log(b) // [4, 1, 2, 3, 6, 7, 8, 3, 9, 10, 4, 6, 11]

方法三:通过正则方法和JSON.stringify方法和数组方法
原理:首先将数组转化为字符串 使用字符串匹配正则规则 替换所有的 '[' ']' 和方法二类似 split 主要是讲字符串转化为数组,map将字符串数组转化为数字
let a = [4, 1, 2, 3, 6, [7, 8, [3, 9, 10, [4, 6, 11]]]];
let c = JSON.stringify(a).replace(/\[|\]/g, '').split(',').map(Number);
console.log(c) // [4, 1, 2, 3, 6, 7, 8, 3, 9, 10, 4, 6, 11]

方法四:函数递归
原理:判断获取的当前值是不是数组,是数组就递归调用
let d = [];
let fn = arr => {
for (let i = 0; i < arr.length; i++) {
if (Array.isArray(arr[i])) {
fn(arr[i]);
} else {
d.push(arr[i]);
}
}
}
fn(a)
console.log(d) // [4, 1, 2, 3, 6, 7, 8, 3, 9, 10, 4, 6, 11]

方法五:通过reduce方法进行数组扁平化
原理:主要是通过reduce的依次执行,判断当前拿到的对象是不是数组, 是数组就进行一次函数递归将内部所有数组扁平化(与方法四类似)
let a = [4, 1, 2, 3, 6, [7, 8, [3, 9, 10, [4, 6, 11]]]];
function flatten(arr) {
return arr.reduce((result, item) => {
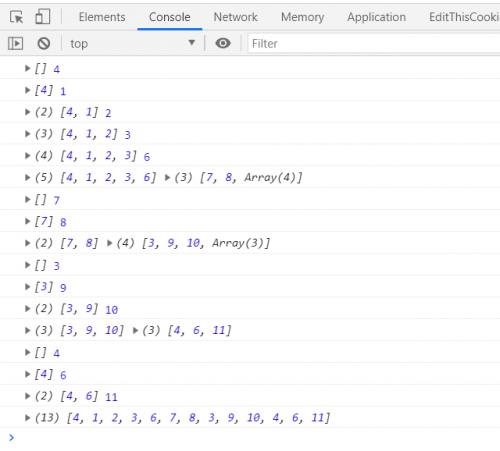
console.log(result, item); // 查看结果你会发现,把每个数组进行拆分并取出
return result.concat(Array.isArray(item) ? flatten(item) : item);
}, []);
};
console.log(flatten(a)) // [4, 1, 2, 3, 6, 7, 8, 3, 9, 10, 4, 6, 11]

方法六:ES6新增方法flat()
let a = [4, 1, 2, 3, 6, [7, 8, [3, 9, 10, [4, 6, 11]]]];
let e = a.flat() // 不传参的时候 表示将二维数组转一维数组
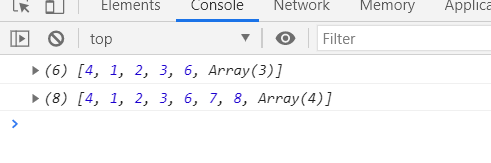
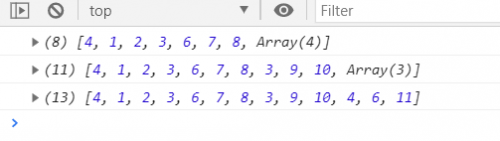
console.log(e) // [4, 1, 2, 3, 6, 7, 8, Array(4)]
let f = a.flat(2) // 传入2 表示将两层嵌套数组 转化为一维数组
console.log(f) // [4, 1, 2, 3, 6, 7, 8, 3, 9, 10, Array(3)]
let g = a.flat(Infinity) // Infinity 使用这个关键字可以将所包含的所谓数组转化为一维数组
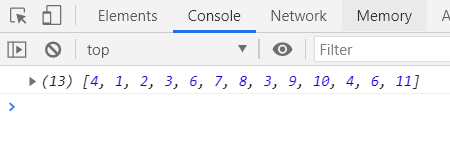
console.log(g) // [4, 1, 2, 3, 6, 7, 8, 3, 9, 10, 4, 6, 11]

数组去重
概念:去除数组中重复重新的值
方法一:循环遍历截取
原理:通过每次循环遍历比较当前值在不在数组中,在就删除当前值并且索引减一,弊端,会改变原数组
let arr = [1, 23, 1, 1, 1, 3, 23, 5, 6, 7, 9, 9, 8, 5];
function removeDuplicatedItem(arr) {
for (var i = 0; i < arr.length - 1; i++) {
for (var j = i + 1; j < arr.length; j++) {
if (arr[i] === arr[j]) {
arr.splice(j, 1);//console.log(arr[j]);
j--;
}
}
}
return arr;
}
let arr2 = removeDuplicatedItem(arr);
console.log(arr); // [1, 23, 3, 5, 6, 7, 9, 8]
console.log(arr2); // [1, 23, 3, 5, 6, 7, 9, 8]

方法二:借助indexOf()方法
原理:判断此元素在该数组中首次出现的位置下标与循环的下标是否相等 与方法一类似
let arr = [1, 23, 1, 1, 1, 3, 23, 5, 6, 7, 9, 9, 8, 5];
function rep2(arr) {
for (var i = 0; i < arr.length; i++) {
// console.log(arr.indexOf(arr[i])); 可以输出当前元素首次出现的索引
if (arr.indexOf(arr[i]) !== i) {
arr.splice(i, 1);//删除数组元素后数组长度减1后面的元素前移
i--;//数组下标回退
}
}
return arr;
}
let arr2 = rep2(arr);
console.log(arr); // [1, 23, 3, 5, 6, 7, 9, 8]
console.log(arr2); // [1, 23, 3, 5, 6, 7, 9, 8]

方法三:借助新数组和indexOf()方法
原理:通过indexOf方判断当前元素在数组中的索引如果与循环的下标相等则添加到新数组中 原数组不变
let arr = [1, 23, 1, 1, 1, 3, 23, 5, 6, 7, 9, 9, 8, 5];
function rep(arr) {
let ret = [];
for (var i = 0; i < arr.length; i++) {
if (arr.indexOf(arr[i]) == i) {
ret.push(arr[i]);
}
}
return ret;
}
let arr2 = rep(arr);
console.log(arr); // [1, 23, 1, 1, 1, 3, 23, 5, 6, 7, 9, 9, 8, 5]
console.log(arr2); // [1, 23, 3, 5, 6, 7, 9, 8]

方法四:借助空对象
原理:通过对象来记录新数组中已存储过的元素 不改变原数组 与方法三类似
let arr = [1, 23, 1, 1, 1, 3, 23, 5, 6, 7, 9, 9, 8, 5];
let o = {};
let arr2 = [];
for (var i = 0; i < arr.length; i++) {
var k = arr[i];
if (!o[k]) {
o[k] = true;
arr2.push(k);
}
}
console.log(arr); // [1, 23, 1, 1, 1, 3, 23, 5, 6, 7, 9, 9, 8, 5]
console.log(arr2); // [1, 23, 3, 5, 6, 7, 9, 8]

方法五:filter方法
原理:查找当前元素索引出现的位置是否与当前元素索引值相等,是表示true返回 ,如果当前元素索引不等与当前索引,说明已经出现过,出现过就不返回。 原数组不变
let arr = [1, 23, 1, 1, 1, 3, 23, 5, 6, 7, 9, 9, 8, 5];
let arr2 = arr.filter(function (element, index, array) {
return array.indexOf(element) === index;
});
console.log(arr); // [1, 23, 1, 1, 1, 3, 23, 5, 6, 7, 9, 9, 8, 5]
console.log(arr2); // [1, 23, 3, 5, 6, 7, 9, 8]

方法六:使用include方法
原理:与indexOf类似,判断当前元素是否存在,不存在就添加 不改变原数组
let arr = [1, 23, 1, 1, 1, 3, 23, 5, 6, 7, 9, 9, 8, 5];
function rep() {
let res = [];
for (let i = 0; i < arr.length; i++) {
if (!res.includes(arr[i])) res.push(arr[i]);
}
return res;
}
console.log(arr); // [1, 23, 1, 1, 1, 3, 23, 5, 6, 7, 9, 9, 8, 5]
console.log(rep()); // [1, 23, 3, 5, 6, 7, 9, 8]

方法七:es6 新增数据结构 new Set()方法
原理:new Set() 的成员具有唯一性,不能重复
let arr = [1, 23, 1, 1, 1, 3, 23, 5, 6, 7, 9, 9, 8, 5];
let arr2 = new Set(arr)
console.log(arr); // [1, 23, 1, 1, 1, 3, 23, 5, 6, 7, 9, 9, 8, 5]
console.log(arr2) // {1, 23, 3, 5, 6, …}
console.log(rep()); // [1, 23, 3, 5, 6, 7, 9, 8]

做一个合格的代码搬运工,遇事不决先百度 ,百度测试,测试再百度。更多关于前端培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱