· 今天, 我们来说几个前端比较冷门, 不是很常用的小玩意
标签语句
· JavaScript 语言是允许语句前面有标签的, 但是和 html 的标签不是一个意思
(1)相当于一个定位符的作用
· 比如看一下下面这段代码
for (var i = 1; i <= 3; i++) {
console.log('开始吃第 ' + i + ' 个包子')
for (var j = 1; j <= 3; j++) {
if (i === 2 && j === 2) {
console.log('有虫子, 不吃了')
break
}
console.log(' 第 ' + i + ' 个包子吃第 ' + j + ' 口')
}
console.log('第 ' + i + ' 个包子吃完了')
console.log('-------------------')
}
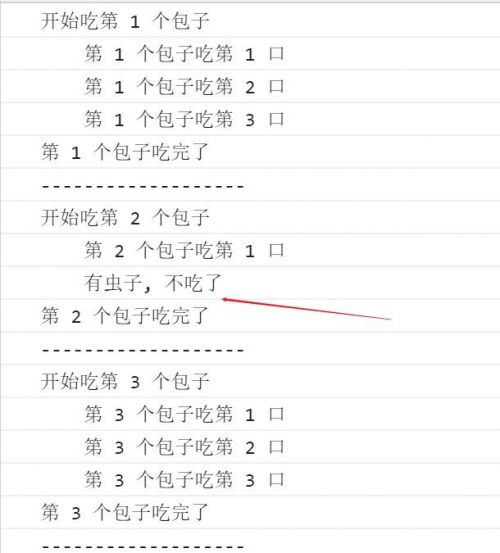
(1)我们在吃包子的时候, 吃到第二个包子的第二口的时候
(2)发现有一个小虫子, 那么这个包子就不吃了, 我们直接 break 就好了
(3)会结束当前循环, 继续 i++

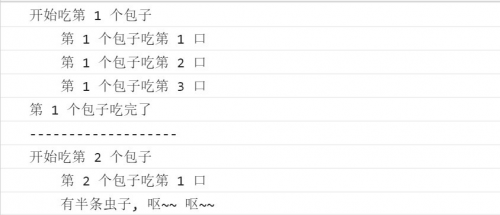
· 假如说, 我们迟到第二个包子的第二口的时候, 发现是 半条虫子
· 那么我们可能后面的所有包子都不吃了
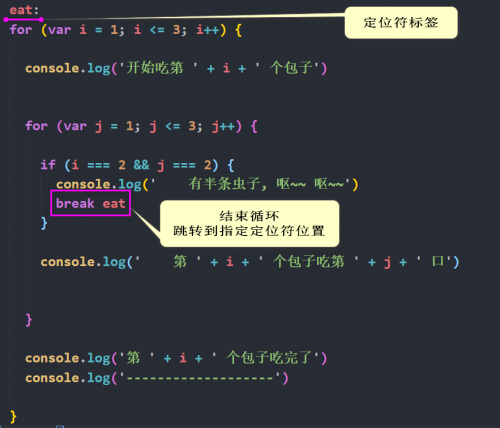
· 但是 break 只能跳出当前循环, 怎么办呢, 我们就可以在 for 循环语句前面放上一个定位符

· 再来看代码执行结果, 就会跳转到指定定位符位置了

console.table()
· 思考一下平时在开发过程中, 我们的代码中出现频率比较高的一段代码是什么
console.log('xxx')
· 因为各种各样的原因, 我们的代码一旦在浏览器运行总是各种 红色
· 所以很多小伙伴会选择在控制台打印一下看看
(1)看看我遍历的是个啥
(2)看看我获取的元素是个啥
(3)看看我请求回来的东西是个啥
(4)看看我算的数是不是 NaN
(5)...
· 但是遇到类似下面这样的代码
var obj = { name: 'Jack' }
console.log(obj)
// ...
obj.name= 'Rose'
// ...
console.log(obj)
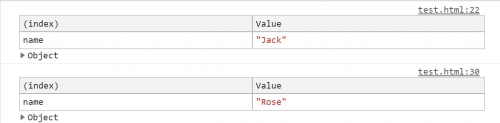
· 在控制台打印出来的可能不是我们想要的

· 如果只有一两个属性, 那么没啥问题, 我不用打开就能看到结果
· 但是一旦对象中属性变得多了, 那么我们展开以后看到的结果就会误导我的代码了
· 这个时候, 我们可以选择使用 console.table() 来进行控制台展示
var obj = { name: 'Jack' }
console.log(obj)
// ...
obj.name= 'Rose'
// ...
console.log(obj)
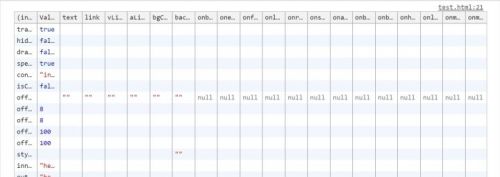
· 展示出来的结果是这样的

· 比刚才舒服多了
· 但是, 一旦你认为这个玩意好用了, 那么你就输了
· 我们来打印一个 DOM 元素看看
var div = document.getElementById('box')
console.table(div)

contenteditable
· 我们在页面上写的大部分标签都是不可以编辑的
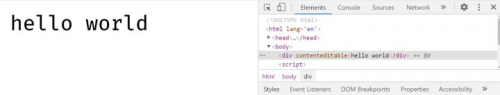
· 但是一旦你给元素加上 contenteditable 属性以后, 就变成可以编辑的了
hello world

· 这个玩意有啥用呢, 也保存不下来, 刷新以后还是和以前一样
· 可以帮我们玩一下 css 样式的问题
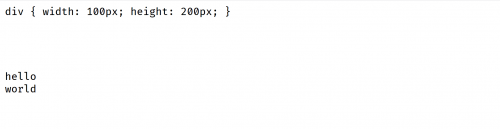
· 我们可以写一个内联样式, 写在 body 标签里面
<body>
<style contenteditable style="display: block; height: 100px; overflow: auto;">
div { width: 100px; height: 200px; }
</style>
<div>
hello world
</div>
</body>
· 那么我们就可以直接在页面上测试 css 样式了

· 这是个什么鬼, 神经病吗 ? 是代码实时编译不香了吗 ? ? ?
calc()
· 我们再写 css 的时候, 经常会遇到一个小问题
· 就是我已经写了宽度 25% 了
· 然后发现, 你 ** 竟然有 margin
· 好吧, 我给你加一个 margin: 0 10px

· 好吧, 我认命了, 不写 25% 了, 拉个计算器过来, 我算数还不行吗
(1)归零 ... 归零 ... 归零 ...
· 我们也可以选择使用一个 calc()
li {
width: calc(25% - 20px);
}

web worker
· JS 是单线程的, 那么到底能不能同时做两个事情呢
· 是可以的
· web worker 就给我提供了一个多线程环境
可以在主线程环境下, 开启一个 worker 环境线程
我们可以将一些比较费时间的任务交给 worker 线程来做
我们的主线程还是继续做主线程的事情
这样, 就可以达到两个事情同时开始
通常, 我们都会在 worker 线程里面进行一些计算量比较大的任务
在主线程里面进行页面交互行为, 这样不会被阻塞或者拖慢
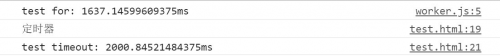
· 来看下面一段代码
console.time('test for')
console.time('test timeout')
for (var i = 0; i < 1000000000; i++) { }
console.timeEnd('test for')
setTimeout(() => {
console.log('定时器')
console.timeEnd('test timeout')
}, 2000)
(1)写了一个循环, 一个定时器
(2)定时器会在循环结束后开始计时执行
(3)也就是我们的定时器被循环阻塞了

· 利用 web worker 来操作一下
· 把循环放在一个 JS 文件里面
// worker.js
console.time('test for')
for (var i = 0; i < 1000000000; i++) { }
console.timeEnd('test for')
· 在主线程中创建一个 worker 线程任务
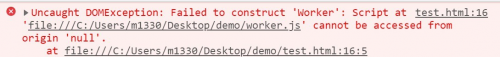
· 激动人心的时刻, 我们来运行一下看看

· 我 ** ! 竟然还需要一个服务器环境
· 好吧我认了

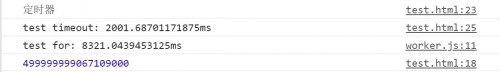
· 发现, 确实循环不再阻塞定时器了
· 我要怎么拿到 worker 任务里面的计算结果呢
(1)可以利用 poseMessage 和 onMessage 来实现
· 在 worker.js 里面发出结果
// worker.js
console.time('test for')
var sum = 0
for (var i = 0; i < 1000000000; i++) {
sum += i
}
postMessage(sum)
console.timeEnd('test for')
· 在主线程接收结果
<script>
console.time('test timeout')
var w = new Worker('./worker.js')
w.onmessage = function (e) {
console.log(e.data)
}
setTimeout(() => {
console.log('定时器')
console.timeEnd('test timeout')
}, 2000)
</script>
· 来看一下结果

更多关于“前端培训”的问题,欢迎咨询千锋教育在线名师。千锋教育多年办学,课程大纲紧跟企业需求,更科学更严谨,每年培养泛IT人才近2万人。不论你是零基础还是想提升,都可以找到适合的班型,千锋教育随时欢迎你来试听。
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱